
Are you planning to make changes to the code of your ecommerce website? One of our web developers recommends using these five tools to help make that process easier.
Tackling the task of editing the code of your site can sound quite daunting. As web developers, we are constantly building and editing our merchants’ templates and getting under the hood of your ecommerce sites with HTML, CSS, and JavaScript. Here at Creative Services, there are several tools we’ve incorporated into the day-to-day workflow to help us code with ease. Here are our picks for the top five web development tools.
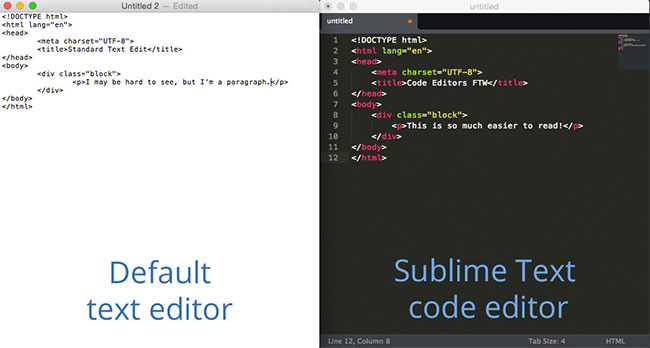
Sublime Text
The most crucial tool in a developer’s life is his or her code editor. Code editors help guide your eyes through what can look like a mess of jumbled letters and numbers. Most of them will even color code important elements of your code like divs and links so that they are easier to distinguish from the rest of the text. Here in the Creative Services, our favorite editor to use is the Sublime Text Editor.
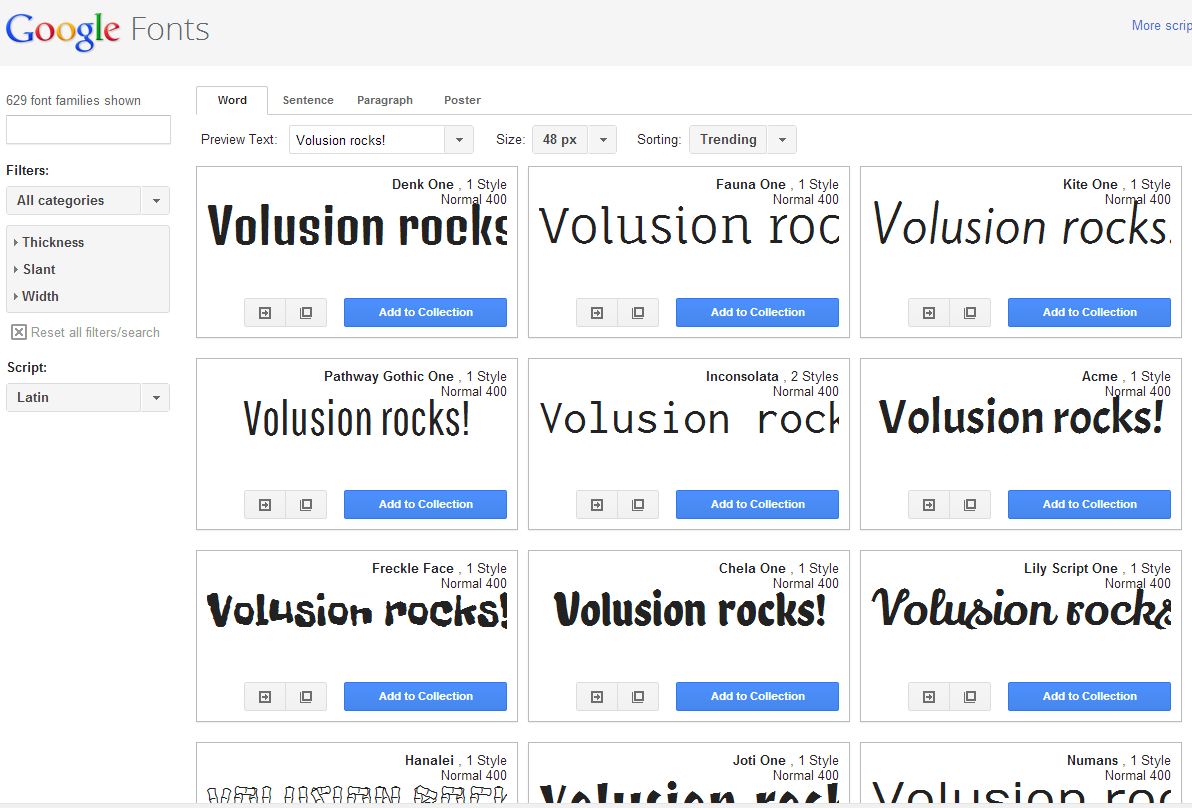
Google Fonts
Have you ever picked out a nice font for your site only to find out it doesn’t show up correctly anywhere else but your computer? Using custom fonts on the web can be very tricky, but luckily, Google has a library of fonts that’s both easy to implement on your storefront and very reliable as far as displaying as they should. Not to mention, some of them are pretty slick!
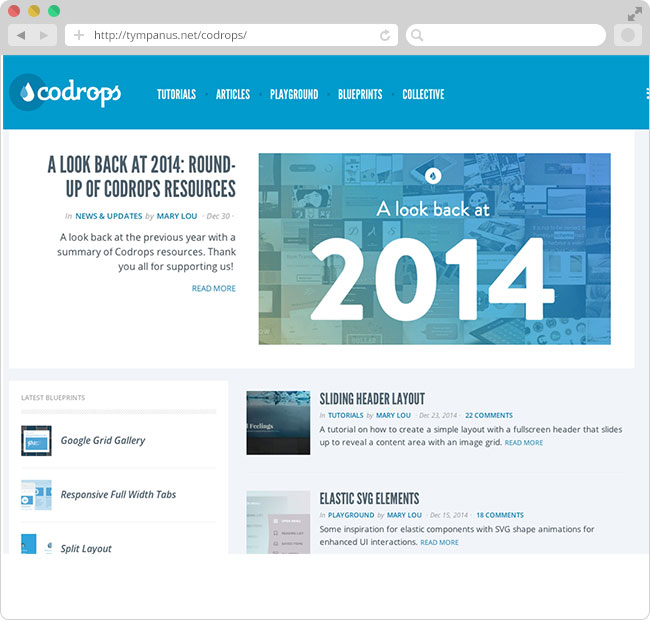
Codrops
If you’re looking for ideas to make your site really come to life, Codrops is a great resource for hover effects, animations, or a novel approach to enhance the user experience of your site. Also if you ever have trouble conveying an effect to a customer, it can be helpful to point them to a live example of the effect on Codrops.
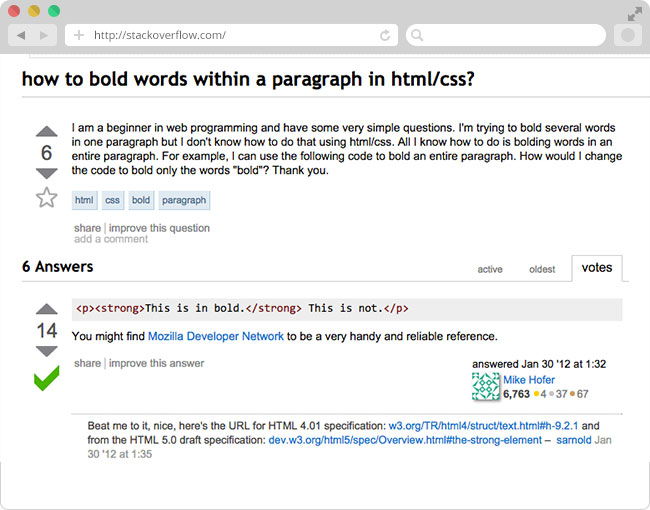
Stack Overflow
If you ever get stumped on anything related to web development, Stack Overflow has you covered. Stack Overflow is a place where you can submit a question about something you’re trying to accomplish and other developers from around the world will contribute answers to help you along. Users can also vote on the best answer, so you will know which solution is best.
CodePen
CodePen is a great tool for previewing a live example of a code snippet. Here you’ll find developers pushing the limits of the web with creative widgets and gadgets for your site. It can also be very useful for simple tasks you’re tackling on your storefront. For example, say you wanted to add an SVG social media icon to your site. You could find a code sample on CodePen to copy and paste into your template. Check out an example that our team created below.See the Pen ZYWEMj by Volusion Services (@volusion) on CodePen.
These are just a few of the tools we like to use. There’s a wealth of resources and tutorial sites out there that have been created to make coding simple and fun. What are some apps or sites that have really helped you with web development?
- Ashley Hebler, Front End Web Developer