
From overseeing designers to rolling up your sleeves and becoming familiar with website design yourself, developing a basic understanding of ecommerce website design is a critical way to sharpen your eye for usability and market trends. While website design is often a fun and exciting part of the process for ecommerce store owners, it can also be overwhelming. Novice designers can often instinctively feel when something in their design is off, but they don’t always know what it is—or how to fix it.
Fortunately, familiarizing yourself with a few basic ecommerce website design best practices can make a world of difference. The next time you encounter a question or issue with your ecommerce site design, review these five fundamental rules—you might be surprised by how often they’ll point you to the answer.
1. Keep it Simple
Between fonts, images, artwork, colors, and layout choices, there’s a nearly-infinite amount of beautiful and readily-accessible options to make your website shine. While that’s a good thing, it can also make decisions much harder. A common pitfall is to be so overwhelmed by great design options that you pick them all—or even just a few—because you don’t want to let any go.
When that happens, you don’t just violate Rule #5 (below), consistency; you also clutter up the page and decrease the user’s ability to understand where they should go next. Instead, pick just a few key themes or elements, being careful not to include too many “showstoppers”—bright pops of color, complex images, or unusual fonts—on the same page. Familiarize yourself with the concept of white space and return to it any time you sense your design is becoming cluttered. Once you’re done designing a page, assess it to see if there are any unnecessary elements you can remove.
After combining liberal white space with ruthless editing, you should end up with a much cleaner and more functional site. Your results might feel plain or “vanilla” to you—especially after you remember all the things you could do with your design—but trust us: it won’t look that way. Simple, clean designs are user- and eye-friendly, offering timeless appeal and inspiring confidence in your brand.
2. Select Readable Fonts
On a related note, it’s all too easy to fall in love with a beautiful font for the wrong reasons. Typography is an art unto itself, and unfortunately, some of the most unique and creative fonts are also the hardest to read. If you absolutely have to use a wild font, use it sparingly as your logo font, key header font, or in other places where the font size and minimal word count will balance out the complexity. Pair your “showstopper” font with simple and readable fonts for your H2s and body copy. We especially love using sans-serif fonts for body copy—they’re the easiest on the eyes.
Once you’ve paired up a few clean and readable fonts to build your font hierarchy, make sure your color and size choices haven’t impacted readability. Aim for high contrast, using a very dark font on a white background, or a white font on a dark background. Then make sure your smallest copy is large enough to read (this can often feel larger than you think it should).
3. Use Professional, High-Quality Images
From your product photos to banners and lifestyle imagery, don’t settle for anything less than professional, high-quality imagery.
This doesn’t mean you have to spend a fortune on custom photography, though. When it comes to your products, a lot can be accomplished with a DIY lightbox or professional mockup tools—but if you are going to spend on photography, this is the place to do so. For lifestyle photos, don’t get too ambitious about taking your own pictures when there are millions of high-quality stock images to choose from. For many business owners, it’s worth it to invest in a paid stock photography service like Shutterstock or iStock. If you’re looking for free stock photos, you can’t go wrong with Unsplash.
If you do have a budget for lifestyle photos, consider putting at least a portion of it toward paid influencer campaigns. Influencers are familiar with the type of staged photos that intrigue shoppers and win fans, and you’ll be able to reuse their photos on your website and other marketing. Plus, you’ll kill two birds with one stone by injecting substantial “oomph” into your social media marketing strategy at the same time.
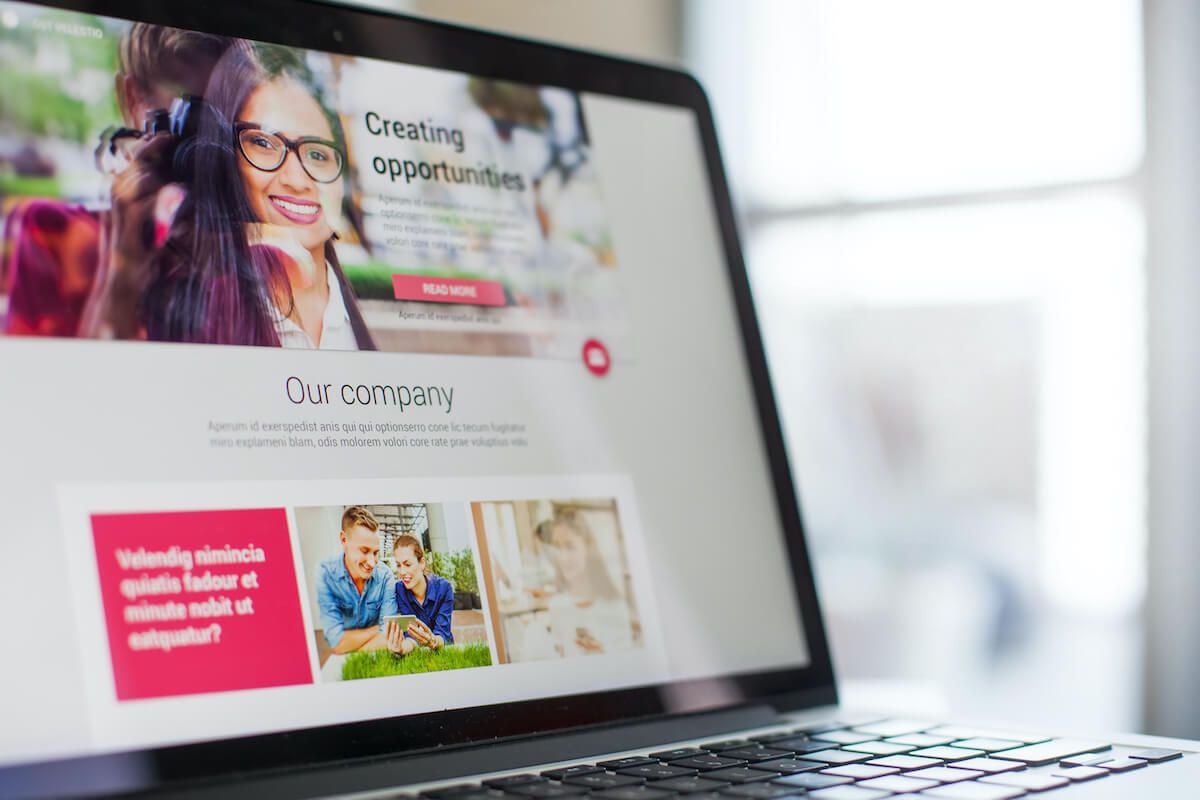
4. Make Your CTAs Stand Out
When you selected your brand colors, you likely chose one or two versatile, functional colors and a brighter accent color for some “pop.” Your CTA is a great place to leverage that accent color. The CTA button should also be large and well-positioned on the page, and its function should be clear. Don’t get creative with shapes or styles that stray too far from the traditional “rectangular button” that signals a CTA; your users may not recognize it.
Once you’ve found a CTA style you like, keep it consistent across your website. You can, however, experiment with different messages. Test different phrases against one another to see which version inspires more clicks.
5. Consistency is Key
When a website’s design looks “off” and you’ve ruled out any violations of Rule #1 (simplicity), you’re almost certainly looking at a consistency issue. To remedy this, try the following:
- Get familiar with the dimensions of every banner, product photo, and merchandising slot on your website. You’ll want to size each corresponding image to those exact dimensions prior to uploading it. Don’t lean on your template’s ability to resize your images appropriately; while it often can, you have no control over how the image is cropped and far less control over its display overall.
- Note the colors in each image. Are they cohesive with your brand colors without introducing too many new colors to the mix? It’s easy to forget about coordinating your imagery with your website colors, and the results can be jarring—especially if the new colors are vibrant. Make sure your photos and images coordinate with one another, too, in both color and overall aesthetic.
- Keep your fonts consistent across the board. Once you decide a certain font fulfills a certain purpose—H1, H2, body copy, CTA or labels—you’ll use the same one for that purpose each time. This will help the user get familiar with the visual hierarchy and overall flow across your website. Your margins—the amount of white space you include between text and photos—should also stay consistent.
In Conclusion
Ecommerce website design is a difficult but fulfilling process. Revisit our “top five” tips the next time you need to diagnose an issue or uplevel your design, and it may inspire the solution you’re looking for. Making sure these best practices stay at the center of your design decisions will keep your website looking beautiful—and beautiful websites win more customers and sell more products.