You put a lot of effort into choosing the perfect images for your site. But are your carefully staged and selected photos and graphics getting the search engine attention they deserve?
As compelling as your site images may be to your visitors, search engines must be told what each image depicts. This helps them contextualize the image within the rest of your site’s content. In this post, we’ll show you how search engines “see” your site and teach you how to maximize the benefits of every image you include.
Be the Spider: The Basics of Search Engine Crawling
Before we begin, let’s briefly discuss how search engines work. Search engines use spiders, or web crawlers, to crawl through the links in your sitemap and visit the individual pages on your site. Then they follow links on those pages to discover other pages, much like you would do when you’re browsing a website.
Along the way, the crawlers gather information about your website, primarily its content (including keywords and metadata) while also noting factors like page freshness, popularity, load time, and usability. Search engines use these factors to determine where each page falls in their index and how it should rank.
Accordingly, two of the most basic factors in search engine ranking are 1) whether the spider can successfully crawl your site in the first place, and 2) your website’s content, which the search engine will use to match your site with relevant search queries.
So how do spiders read your images? They don’t. Although spiders are essentially the eyes of the search engine, they can only see and read text; they’re unable to decipher images or glean any information from them.
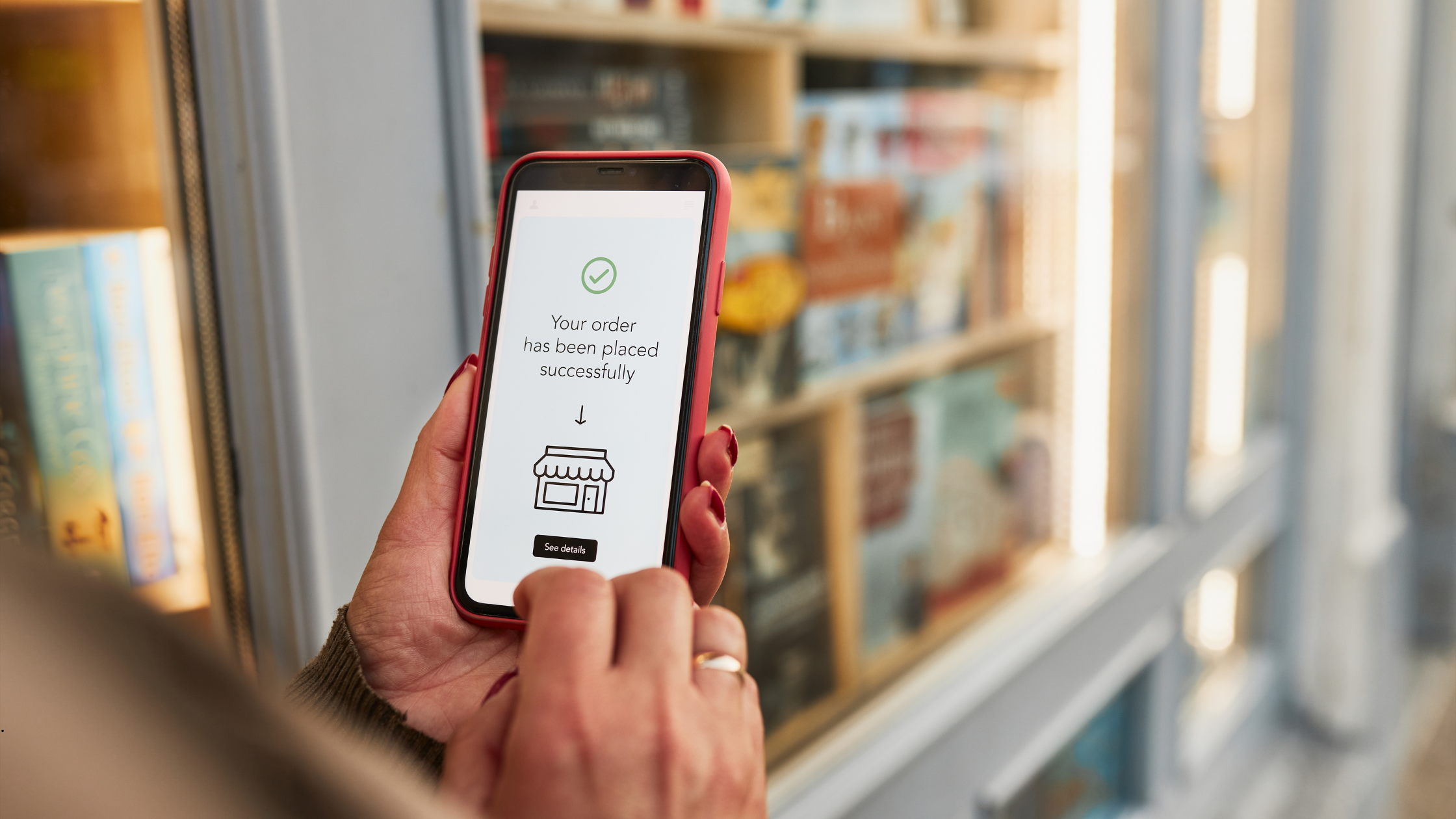
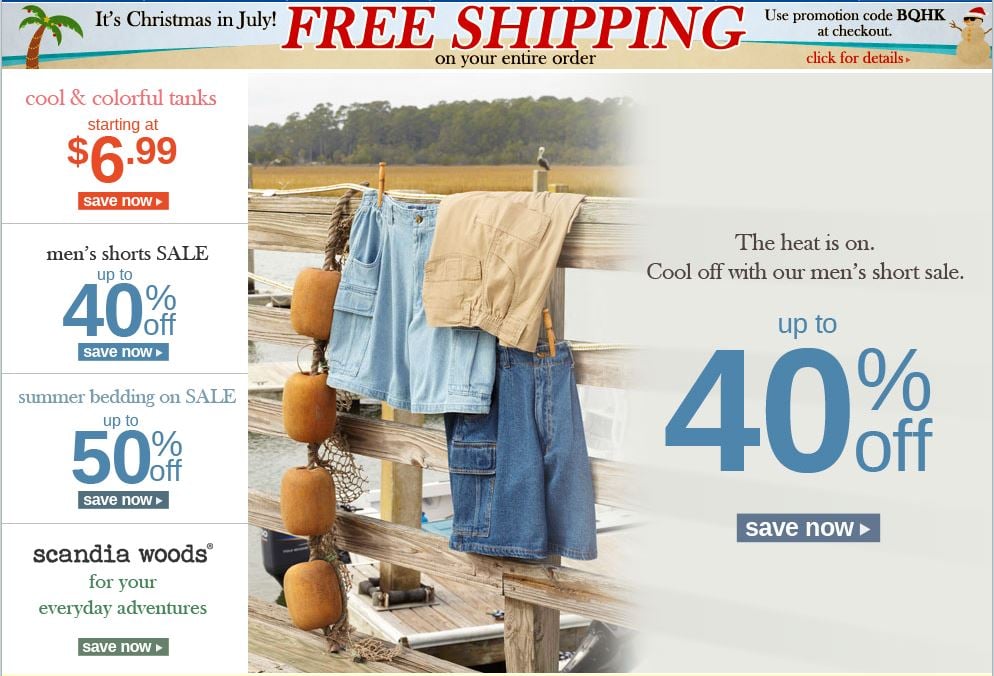
So while we see this:

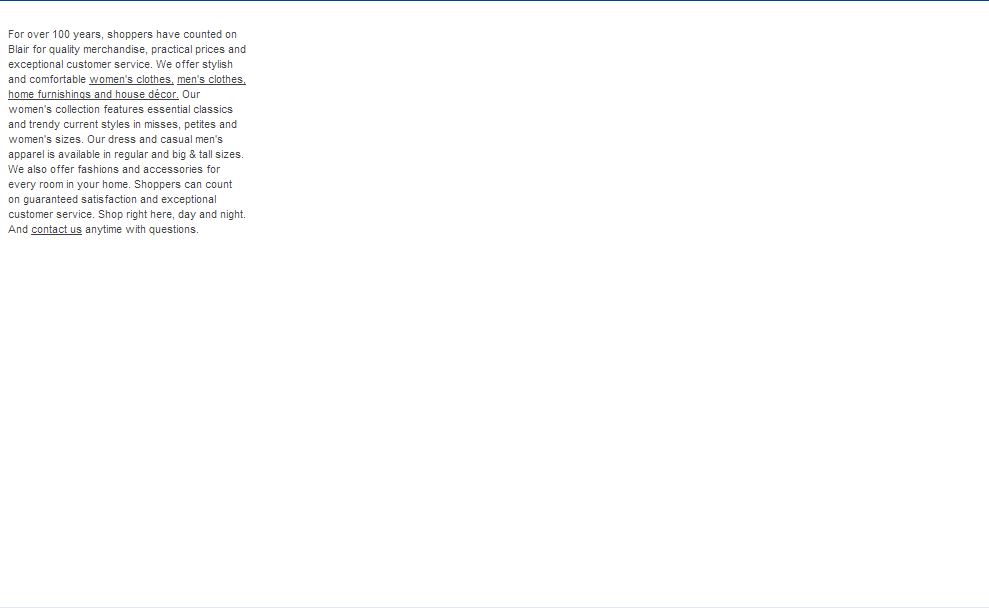
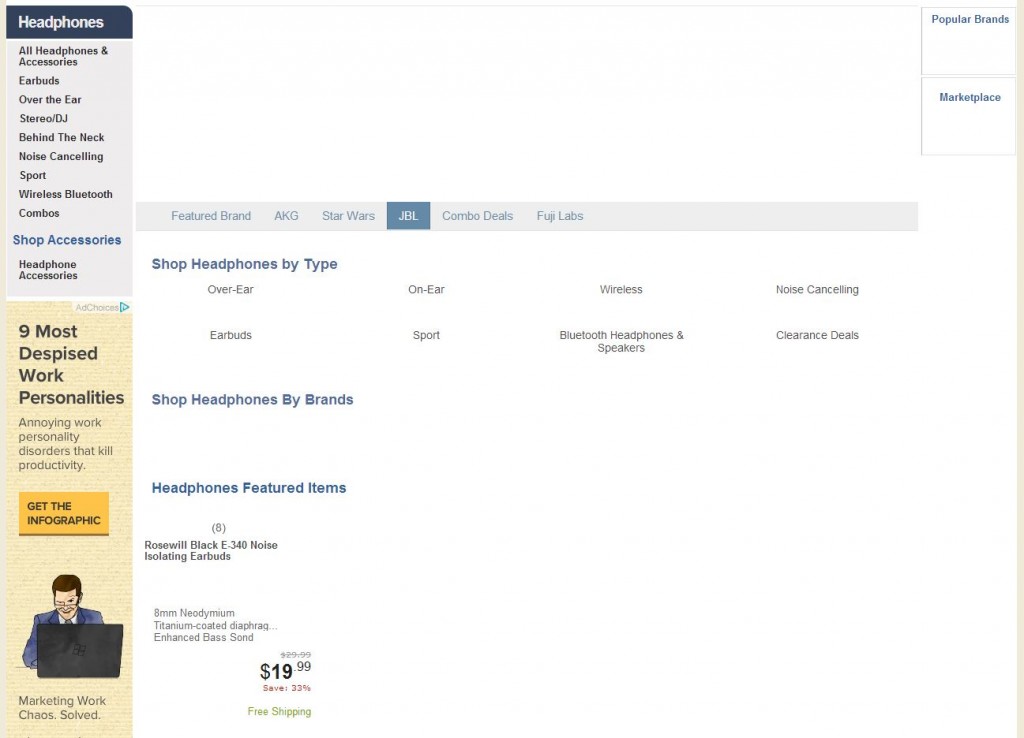
Search engines see this:

Disabling the images reveals that while we see an information-packed page, the spiders actually have little to crawl and analyze within the on-page content.
Fortunately, there’s an easy way to translate your images into the type of content Google can read (HTML text). You’ll use an image’s alt attribute to briefly describe the image for Google, giving them content to work with.
An image’s HTML will look something like this:
<img src="img_boatshoes.jpg" alt="Man wearing boat shoes" width="500" height="600">
To update the alt text manually, you’d add alt=”X” directly after your image link and replace the X with your image description. However, virtually all web builders and ecommerce platforms offer a much easier way to click on the image and update its alt text within the dashboard. Using this method, you should never have to touch the code at all.
Just as you optimize your title tags and on-page content, you can and should optimize your images with alt attributes. A well-written alt attribute will efficiently describe the image, using keywords whenever possible. This can give you a minimal SEO boost by showing Google that your page is offering additional relevant content, and a more pronounced SEO boost when it comes to ranking on Google Images.
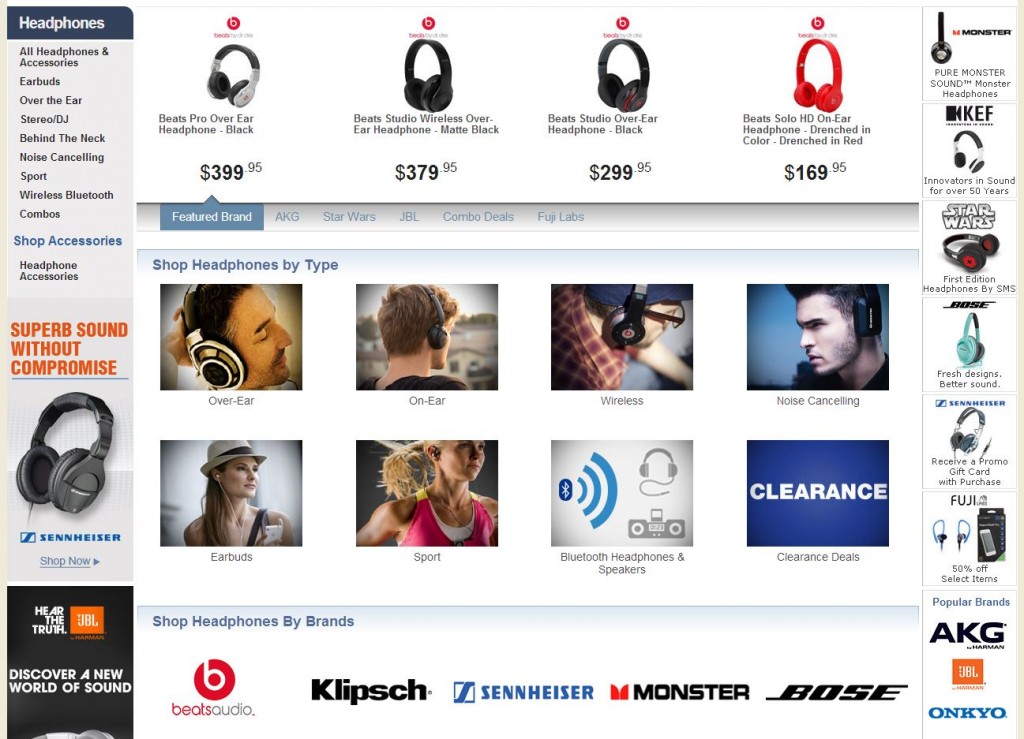
Let’s look at a website that uses alt text effectively.
Images fully enabled:

Images disabled:

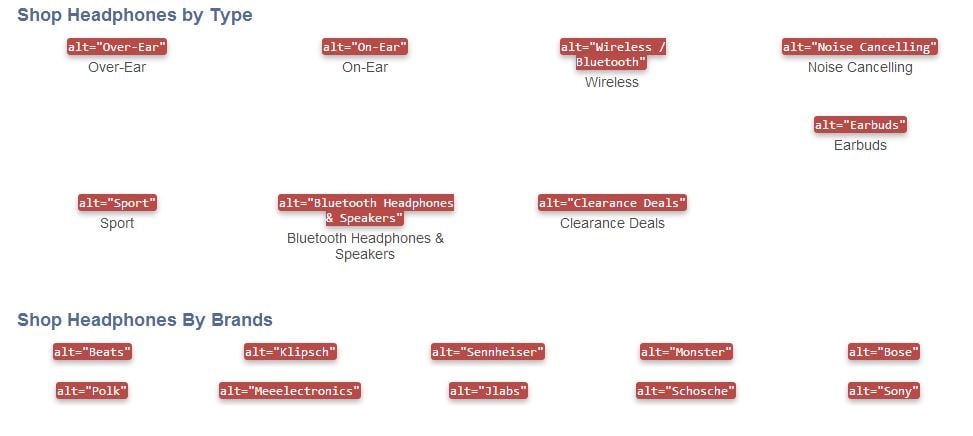
Alt attributes displayed:

Notice that when the images were not being displayed, all of the brand logos in the “Shop Headphones By Brand” category disappeared. Adding alt text to the image file preserves their presence on the page.
Other Ways to SEO Optimize Your Images
Alt text isn’t the only best practice to consider in optimizing your images for SEO. To maximize the search friendliness of each image you upload, try the following:
- Compress your images: Compress each image prior to upload to reduce its file size, which reduces the speed with which the image can be served. Websites that are weighed down by bulky images can’t load quickly, and a website that can’t load quickly will have a much harder time ranking.
- Use a search-friendly image URL structure: In addition to the alt text, Google also uses the image’s URL path and file name to understand your images. Use keywords in your file name for an additional opportunity to contextualize your images.
- Add structured data: Structured data helps Google serve rich results that provide users with additional information about your site directly within the SERPs. While structure data isn’t a ranking factor in itself, it does help your website stand out in the search results and drive more relevant traffic to your site.
- See it for yourself: It’s a good idea to use a browser extension like the Web Developer Toolbar so you can quickly disable Javascript and CSS, leaving only the HTML content on your web page (tools like this one don’t actually impact your code or change what a visitor would see). This will let you see your page the way a search engine would, helping you determine whether all of the right content is being displayed.
A Note on Accessibility
While this blog post has focused on search engines, it’s worth mentioning that alt text is also how vision-impaired users and screen readers can understand your images—this is actually the original and primary purpose of alt text. Search engines aside, it’s always a good idea to describe each image using alt text so your vision-impaired users can fully enjoy your site.
This is also a great reminder to write your alt text for actual users, not just search engines. Stuffing an image full of keywords or using information that doesn’t actually describe the image won’t help your users, and it won’t help you rank.
Conclusion
Regardless of how many images are on your site, there are simple ways to make the most of each and every one. Updating your alt text and paying attention to other SEO factors will help you improve your website’s visibility, enhance user experience, and earn more conversions. Best of all, your stunning images will get the credit they deserve.